Dev Mode
Meet Dev Mode: the fastest way from idea to IRL. Teams of all sizes can now bring design and development closer together in Figma.
Trusted by teams at
Streamline the back and forth between design and engineering
Dev Mode adds structure to Figma—so design and engineering can work better together.

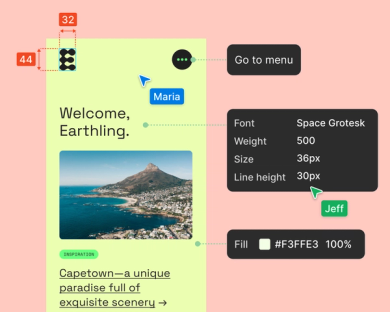
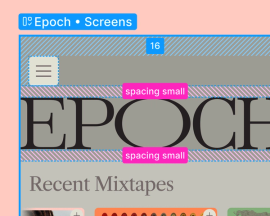
Add annotations and measurements
Speed up handoff prep with annotations and measurements. They’ll update as designs change, so you can keep iterating.
Bring clarity to the process
Dev Mode helps teams stay focused on moving work forward. Find and track exactly what's ready to build, what's changed, and what's completed.

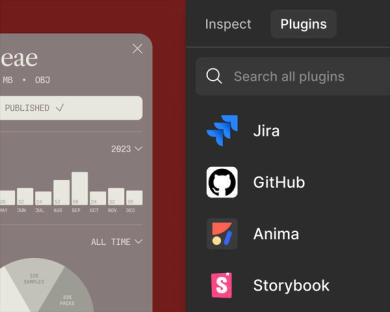
Keep work connected
Stop jumping between your design libraries, codebase, and project management tools with workflow plugins from popular dev tools.
Figma’s Dev Mode facilitates a streamlined collaboration between developers and designers, reducing the friction between the two — and we love it.
Sandra Schaus
Lead UX Expert, Business Development Services, Volkswagen Group Services
Scale product design and engineering quality by driving design system adoption.
Make design systems the path of least resistance by building consistency across design and dev.

Get component information
Explore component properties and documentation directly tied to objects on the canvas.
Connect your design system and codebase
Use Code Connect to link your components in code with your design system in Figma, so code snippets are always production-ready.
Learn how HP uses Dev Mode to increase design system adoption
Help developers be more efficient and effective in Figma
Dev Mode makes it easy to find the details you need to start building—no design knowledge necessary.

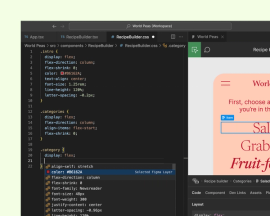
Figma for Visual Studio Code
Our extension for VS Code brings the design file into the text editor. Inspect Figma files, collaborate with designers, receive notifications, and get code suggestions to build faster.

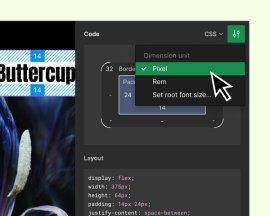
Copy relevant code
Generate CSS, iOS, or Android code snippets from your design—or use a plugin to customize code for whatever framework or library you’re using.
Teams using Figma increase development efficiency by 30%
Explore more design and development resources

Everything You Need to Know About Dev Mode
We built Dev Mode to make product development more efficient, from idea to code. Learn about our product philosophy and what’s next.

5 things designers need to know for a smooth handoff
Handoff is a process, not a moment. So how do you streamline handoff when it’s a constant stream of WIP designs, communication, and collaboration? Designer Advocate Lauren Andres shares her tips.

Community plugins
Explore plugins built by the community to expand the ways you work in Figma.